情報基盤センターのウェブサイトは、閲覧者から「使いやすく、また求めている情報に辿り着きやすい」と感じていただけるように、ユーザインタフェース、ナビゲーションボタンの配置に配慮し設計しました。
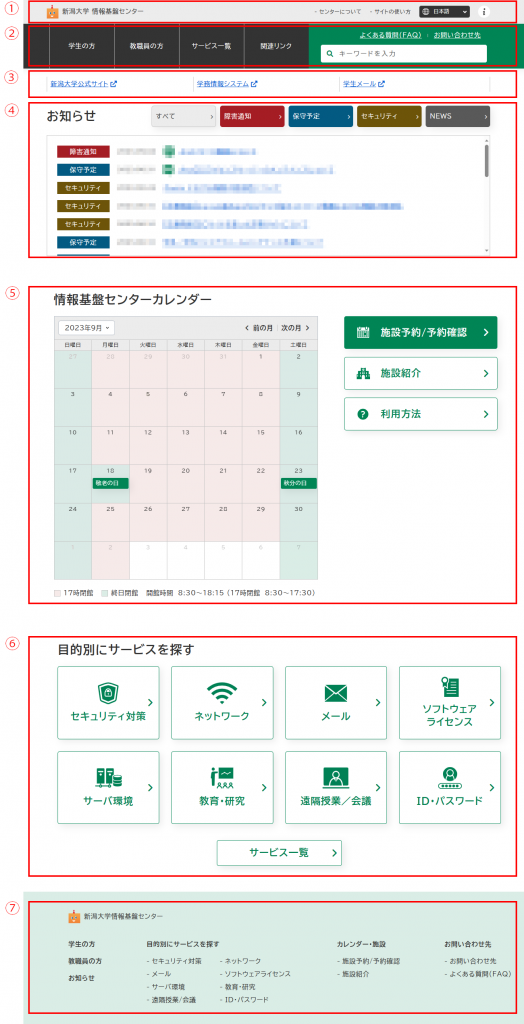
以下のスクリーンショットのように、大きく7つのブロックごとに分けて、内容を整理しました。
①ヘッダ ②メニュー(1) ③メニュー(2) ④お知らせ ⑤情報基盤センターカレンダー ⑥目的別にサービスを探す ⑦フッター

![]()
情報基盤センターの文字をクリックすると、情報基盤センターのトップページが表示されます。
情報基盤センターのホームページは、Google Translateの機能を利用し、多言語表示に対応しています。(日本語、英語、中国語(簡体字、繁体字)に対応)

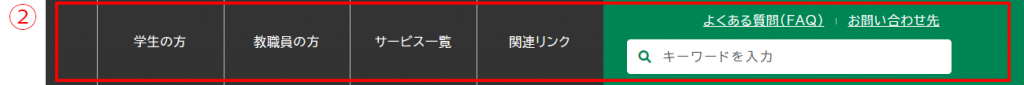
コンテンツを閲覧者(学生、教職員)ごとに分けて、必要な情報を入手しやすいように配慮しました。
また、情報基盤センターが提供する各種サービスの一覧、また関連リンクの情報へ辿り着きやすいように、メニューを設置しました。
メニュー右側には、新潟大学のスクールカラーであるグリーンで配色し、キーワード検索機能を提供しています。情報基盤センターのウェブサイトを全文検索するものです。
ほかに、よくある質問(FAQ)等を提供するページへのリンクがあります。
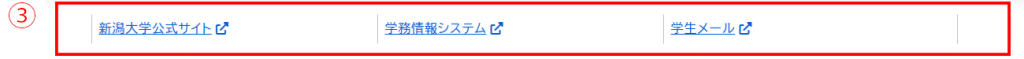
以下の3つのリンク先は、情報基盤センターが担当するコンテンツではありませんが、学生や教職員に特に使われるウェブサイトやシステムであることから、閲覧者の利便性向上を目的としてリンクを設置しています。

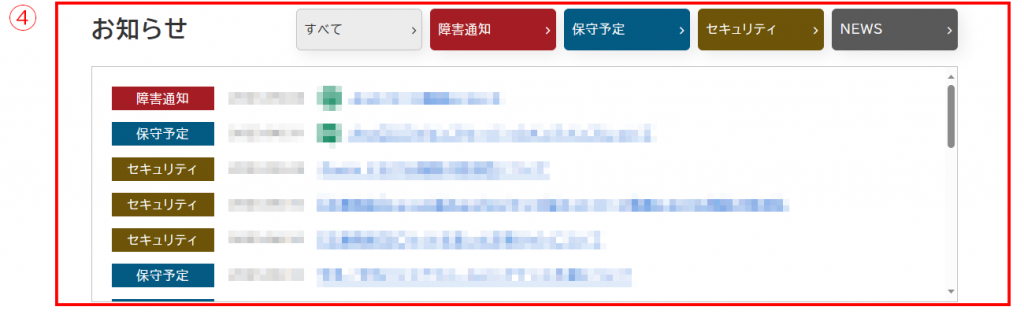
なお、情報基盤センターから発信する障害通知があった場合は、この欄の下に赤帯の配色を使用した通知が表示されます。表示された際は、速やかにご確認ください。

カテゴリ別(障害通知、保守予定、セキュリティ、NEWS)に分けて、お知らせを掲載しています。情報基盤センターから発信する情報ですので、随時ご確認ください。

カレンダーには、情報基盤センターの開室状況を表示しています。また、カレンダー右側には、情報基盤センター内の施設予約を行うことができます。都合により、サービスを中断している場合には、情報が表示されない場合があります。

閲覧者が必要とするコンテンツを入手しやすいように、情報基盤センターで提供している内容をカテゴリ別に整理して提供しています。

情報基盤センターウェブサイトの各ページには、フッターを配置しています。各コンテンツがカテゴリ別に分かれておりますので、必要な情報に素早くアクセスできます。
情報基盤センターウェブサイトに問い合わせ窓口のチャネルとして「AIを搭載したチャットボット」を導入しました。
チャットボットは、閲覧者のみなさんがいつでも問い合わせができるように、少しでも早く問題解決の手段を提供できるように、みなさんからの質問をお待ちしています。
チャットボットは、みなさんからの質問や問い合わせをもとに、学習を繰り返し、より精度の高い情報を提供します。
チャットボットは、ページ右下にあるアイコンをクリックすると起動します。


必須
学内限定